Get Started with Tailwind v4
Building Blocks for the Web
Clean, modern building blocks. Copy and paste into your apps. Works with all React frameworks. Open Source. Free forever.


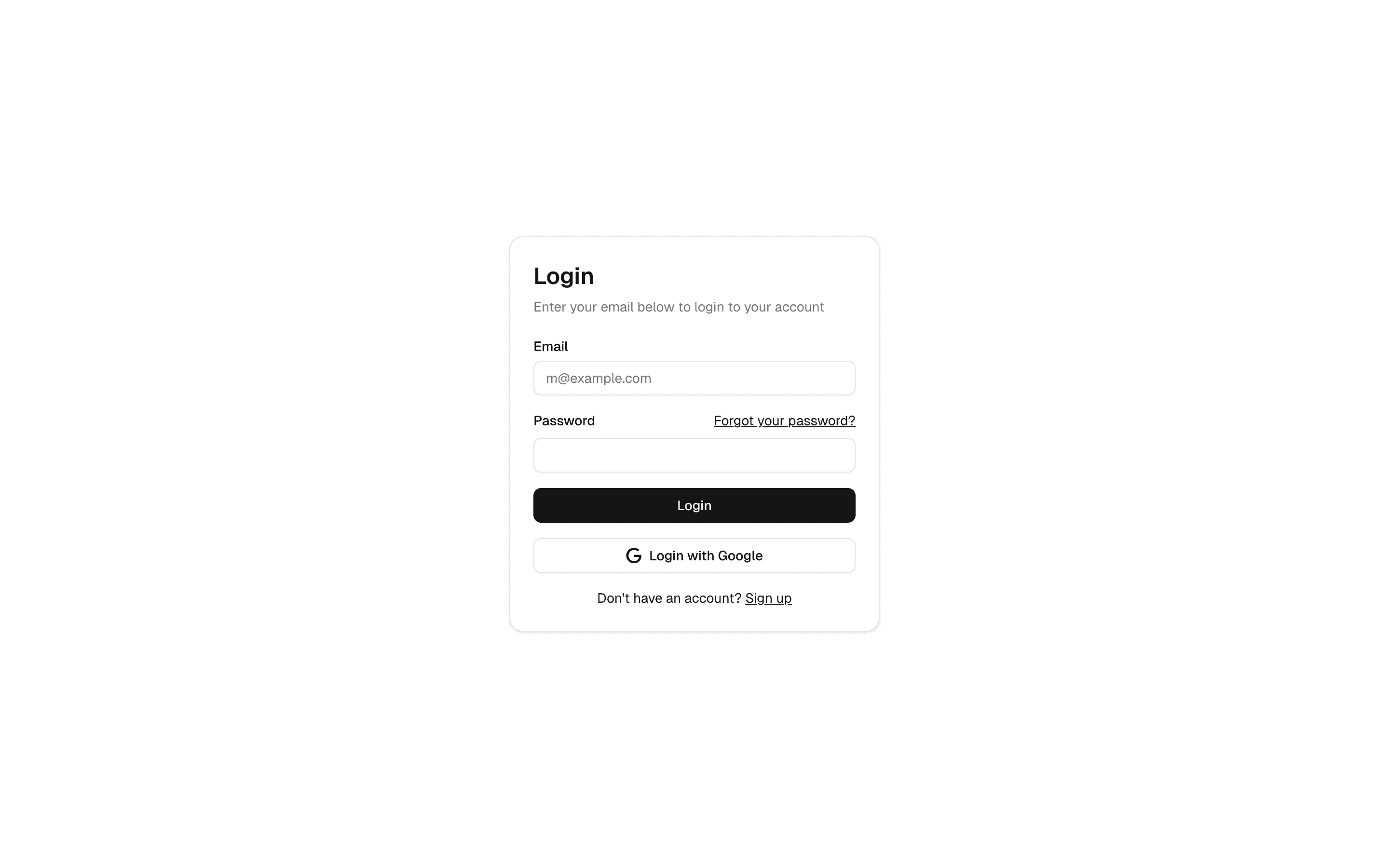
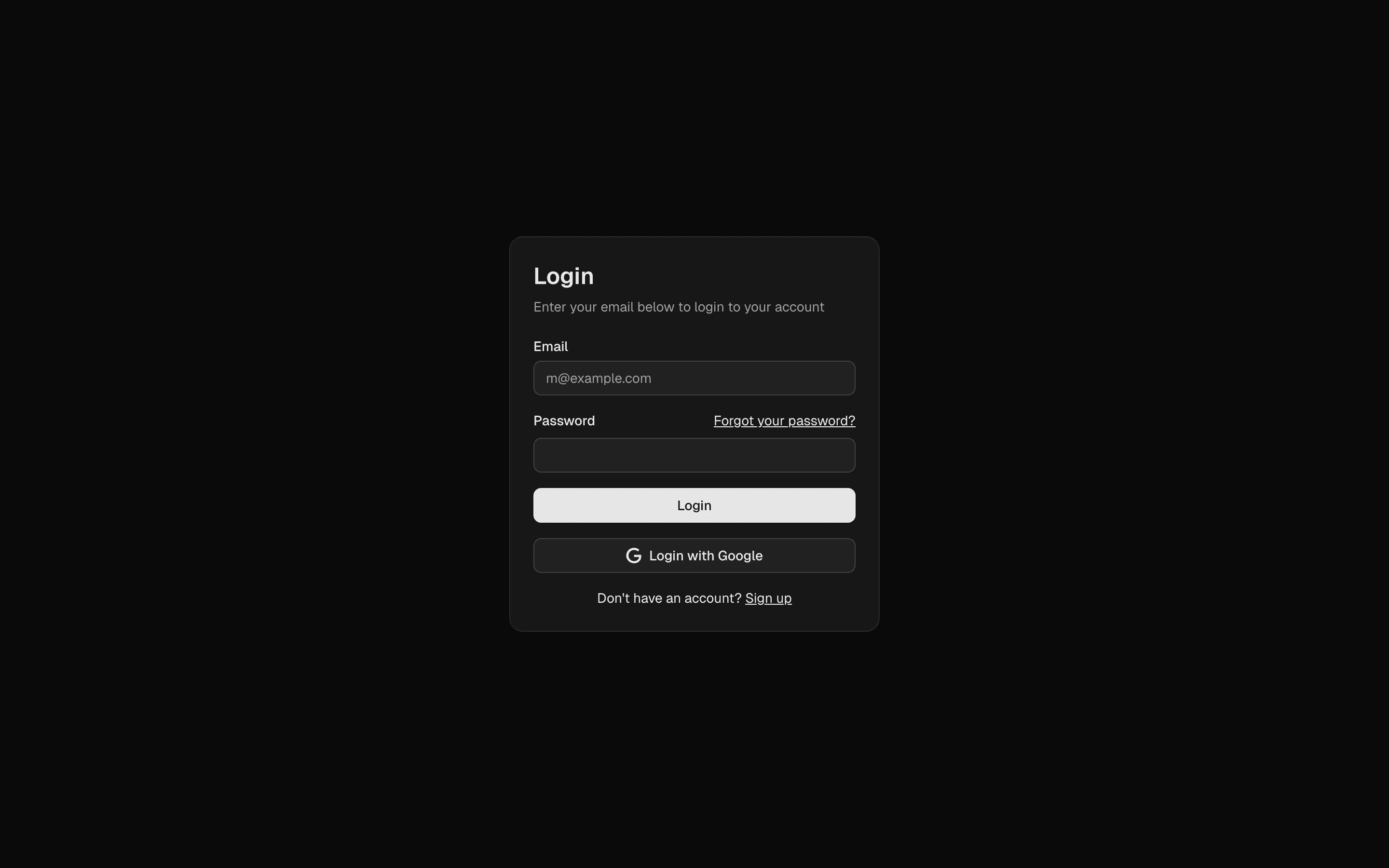
routes/login-01/+page.svelte
<script lang="ts">
import LoginForm from "$lib/components/login-form.svelte";
</script>
<div class="flex h-screen w-full items-center justify-center px-4">
<LoginForm />
</div>


routes/login-02/+page.svelte
<script lang="ts">
import GalleryVerticalEndIcon from "@lucide/svelte/icons/gallery-vertical-end";
import LoginForm from "$lib/components/login-form.svelte";
</script>
<div class="grid min-h-svh lg:grid-cols-2">
<div class="flex flex-col gap-4 p-6 md:p-10">
<div class="flex justify-center gap-2 md:justify-start">
<a href="##" class="flex items-center gap-2 font-medium">
<div
class="bg-primary text-primary-foreground flex size-6 items-center justify-center rounded-md"
>
<GalleryVerticalEndIcon class="size-4" />
</div>
Acme Inc.
</a>
</div>
<div class="flex flex-1 items-center justify-center">
<div class="w-full max-w-xs">
<LoginForm />
</div>
</div>
</div>
<div class="bg-muted relative hidden lg:block">
<img
src="/placeholder.svg"
alt="placeholder"
class="absolute inset-0 h-full w-full object-cover dark:brightness-[0.2] dark:grayscale"
/>
</div>
</div>


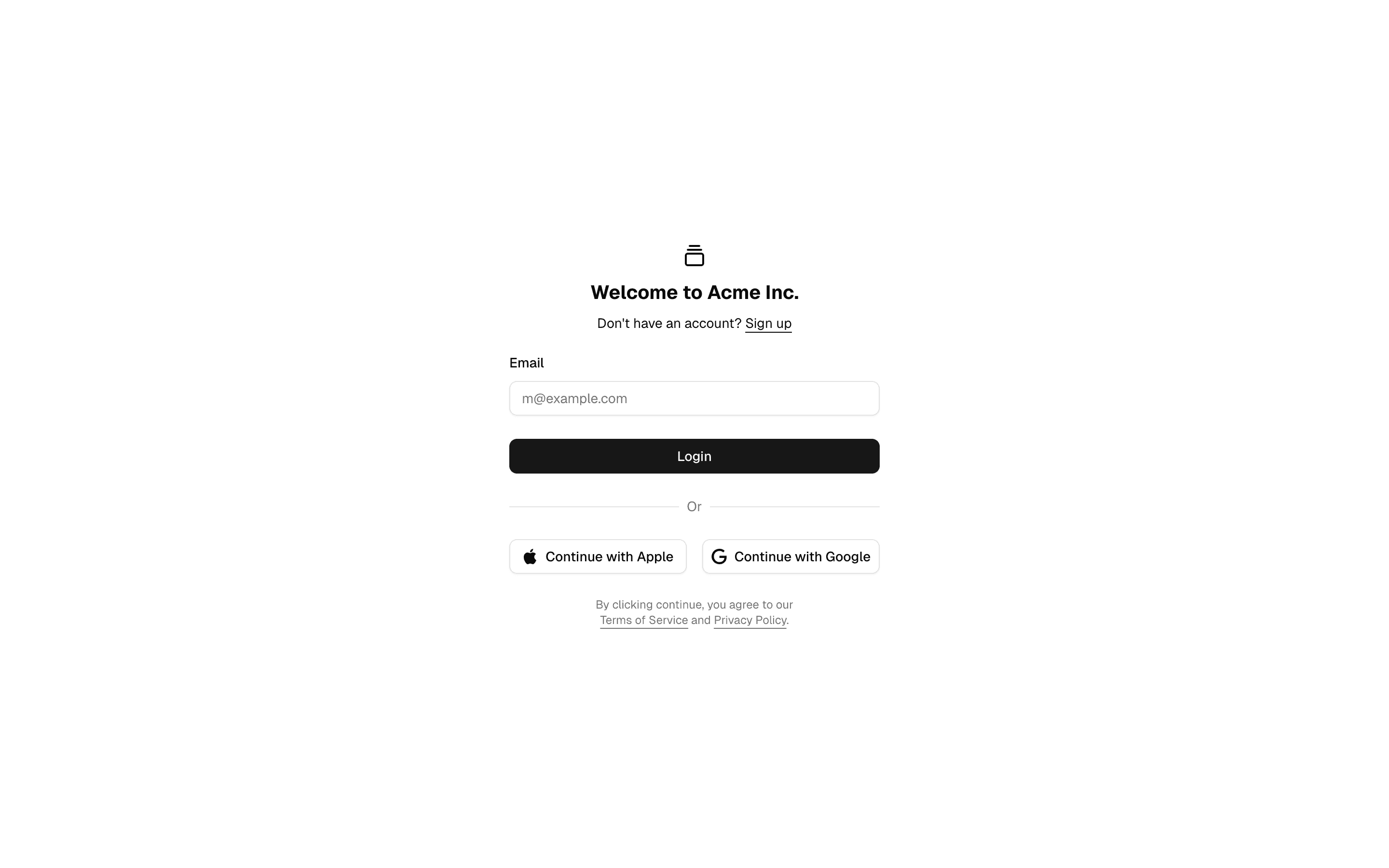
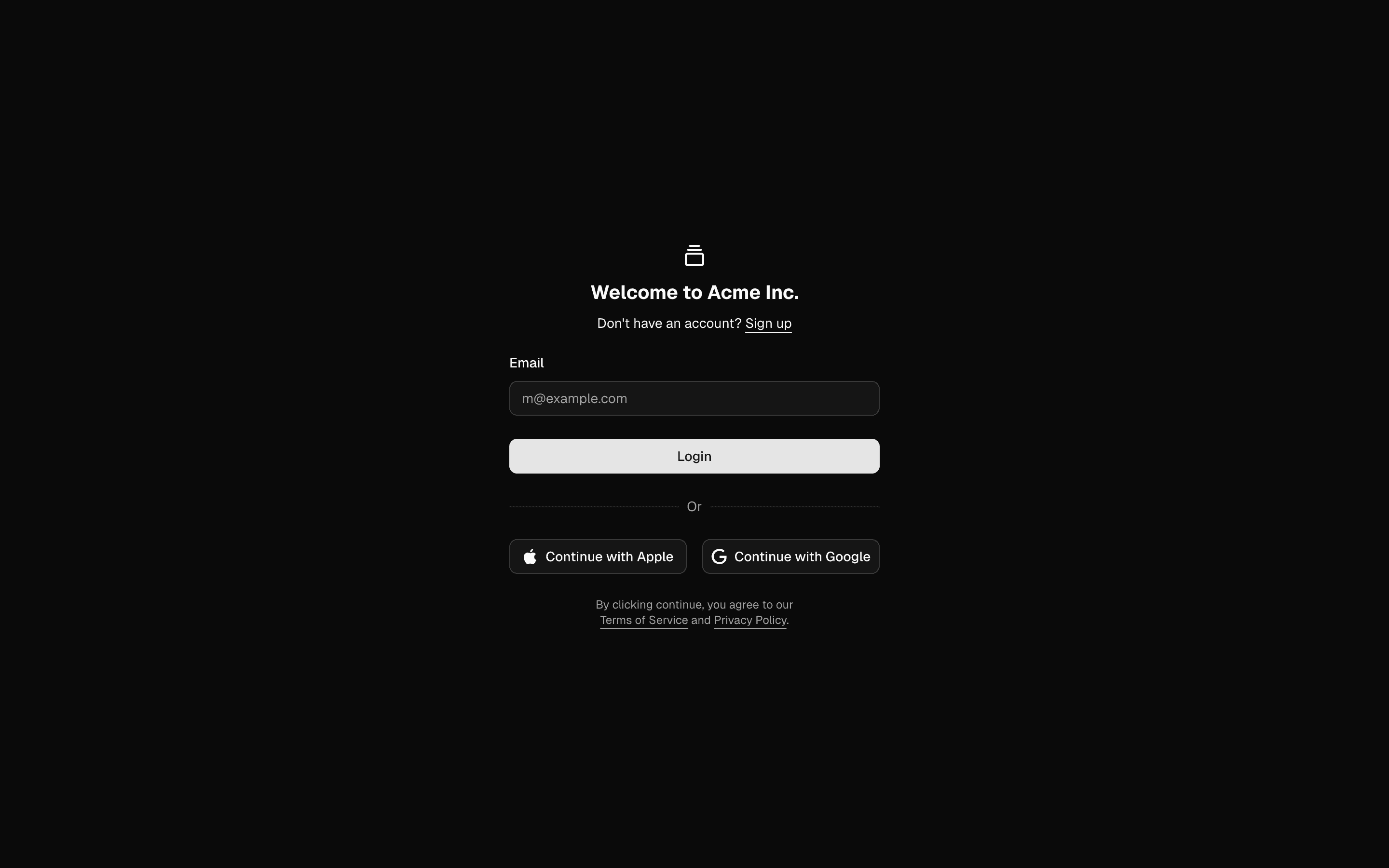
routes/login-03/+page.svelte
<script lang="ts">
import LoginForm from "$lib/components/login-form.svelte";
import GalleryVerticalEndIcon from "@lucide/svelte/icons/gallery-vertical-end";
</script>
<div class="bg-muted flex min-h-svh flex-col items-center justify-center gap-6 p-6 md:p-10">
<div class="flex w-full max-w-sm flex-col gap-6">
<a href="##" class="flex items-center gap-2 self-center font-medium">
<div
class="bg-primary text-primary-foreground flex size-6 items-center justify-center rounded-md"
>
<GalleryVerticalEndIcon class="size-4" />
</div>
Acme Inc.
</a>
<LoginForm />
</div>
</div>


routes/login-04/+page.svelte
<script lang="ts">
import LoginForm from "$lib/components/login-form.svelte";
</script>
<div class="bg-muted flex min-h-svh flex-col items-center justify-center p-6 md:p-10">
<div class="w-full max-w-sm md:max-w-3xl">
<LoginForm />
</div>
</div>